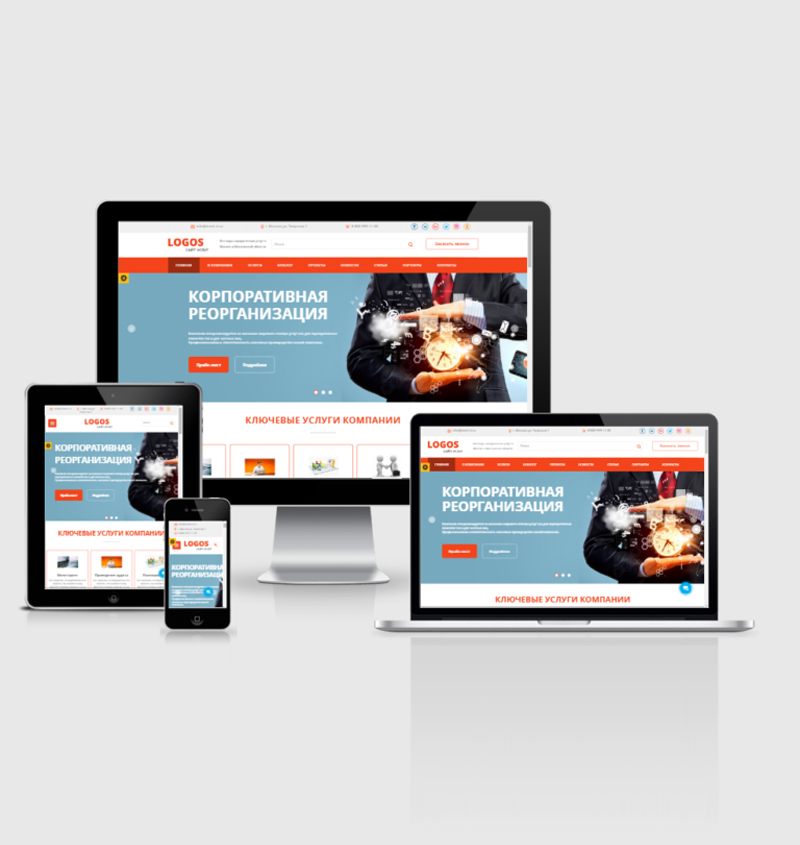
Необходимость адаптивной верстки обусловлена прежде всего разнообразием технических устройств, с которых стал возможен доступ в интернет. Это и мобильные телефоны, и планшеты, экран которых существенно меньше привычного экрана компьютера. Статичный сайт на таких маленьких экранах выглядит нечитаемым — текст становится мелким, оформление теряет функциональность, приходится напрячь зрение чтобы рассмотреть изображения. С целью сохранения удобства просмотра разработчику приходилось использовать несколько макетов, оптимизированных для типовых экранов различных устройств.
Адаптивная верстка реализует иную концепцию отображения контента: для различных мобильных устройств используется лишь один макет.
Для небольших экранов отдельные элементы интерфейса делаются скрытыми, что позволяет освободить место, кнопки навигации делаются удобнее. Информационные блоки выстраиваются вертикально, что позволяет убрать полосу прокрутки в нижней части экрана. Текст при этом становится крупнее, повышается качество восприятия информации. При такой компоновке важно располагать блоки с наиболее важной информацией в верхней части экрана, чтобы пользователю пришлось меньше использовать скроллнг.
Адаптивную верстку называют еще «резиновой», т.к. элементы оформления способны буквально «расширяться» и «сжиматься» при динамическом изменении ширины экрана.
С точки зрения разработчика удобнее всего реализовать этот функционал посредством каскадных таблиц (CSS). Преимущество данного способа в том, что он позволяет добиться кроссбраузерности, т.е. сайт будет одинаково комфортно читаться в разных браузерах на различных устройствах. Достигается это с помощью медиа-запросов вида @media, применяемых для так называемых «точек останова».
Таким образом, адаптированный для просмотра с мобильных устройств сайт не теряет привлекательности для посетителей, что положительно влияет на посещаемость.